WebAPP移动前端性能优化规范和设计指导
摘要:关于Web前端优化,作为一名前端工程师肯定明白。比如PC端,我们平时主要用的也就是Firefox的两个插件,Yahoo的YSlow和Google的Page Speed
关于Web前端优化,作为一名前端工程师肯定明白。比如PC端,我们平时主要用的也就是Firefox的两个插件,Yahoo的YSlow和Google的Page Speed(如果您有其它比较好用的,分享一下哦),它们会对你的网页进行检测,哪些做的比较好,哪些还有待改进,说的非常细,两个插件分别有不同的标准,但大体上是一致的。
之前跟大家也介绍了一些关于移动端前端优化事项和知识点。比如 以下的八点移动端的优化规范指南。同时也是我们需要遵循的8项原则。
1、PC优化手段在Mobile侧同样适用
2. 在Mobile侧我们提出三秒种渲染完成首屏指标
3. 基于第二点,首屏加载3秒完成或使用Loading
4. 基于联通3G网络平均338KB/s(2.71Mb/s),所以首屏资源不应超过1014KB
5. Mobile侧因手机配置原因,除加载外渲染速度也是优化重点
6. 基于第五点,要合理处理代码减少渲染损耗
7. 基于第二、第五点,所有影响首屏加载和渲染的代码应在处理逻辑中后置
8. 加载完成后用户交互使用时也需注意性能
等等。
而对于移动webAPP的前端性能的优化对于移动APP的用户体验来说非常重要。
应该说WebAPP移动前端性能优化比PC端更为重要。
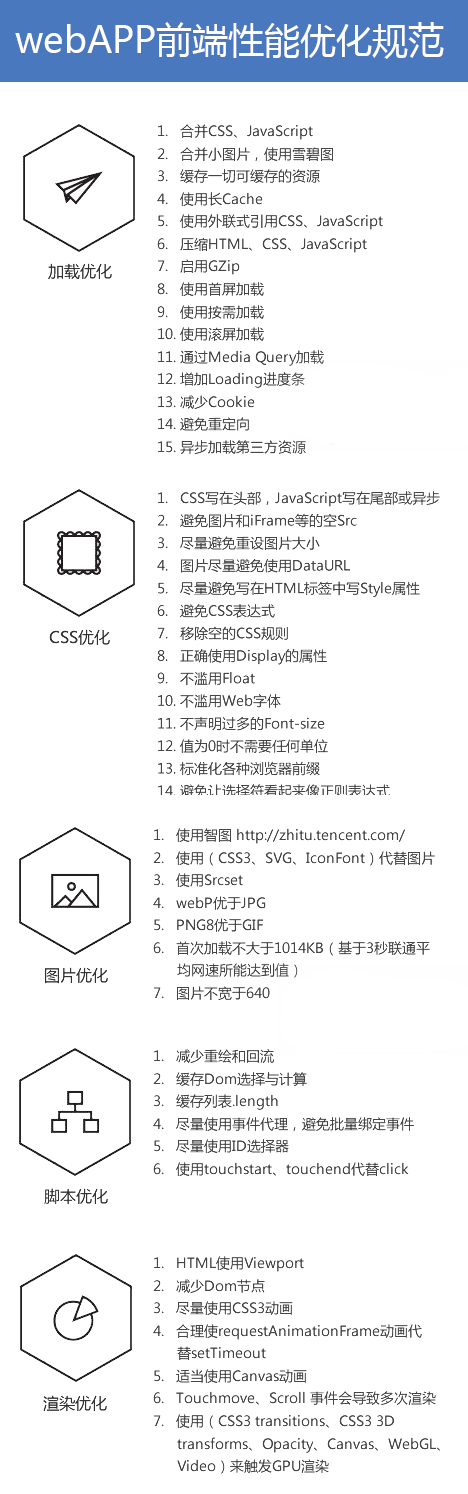
下面是小编为大家收集的一些WebAPP移动前端性能优化规范和设计指导。希望对大家有所帮助。