网站需要响应式设计的9个理由
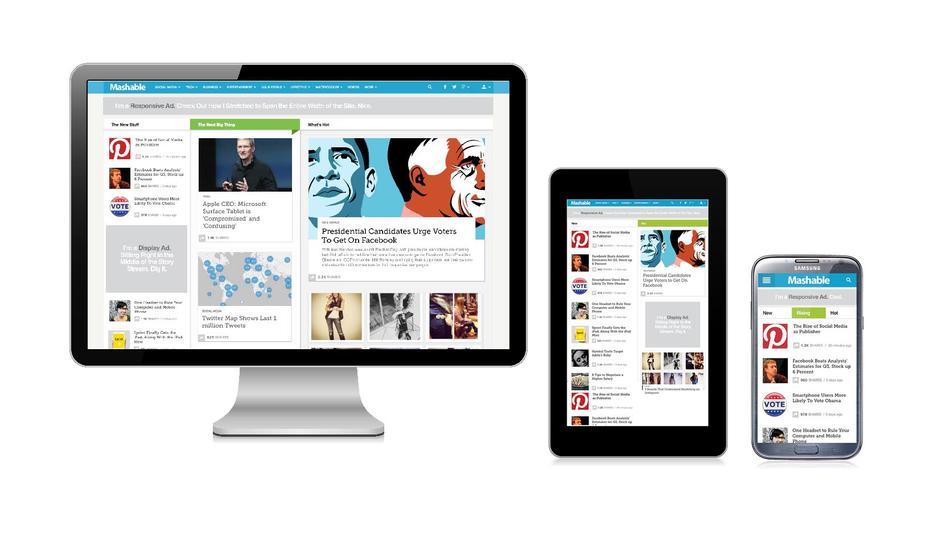
作为一种能够自动适应不同屏幕尺寸的网页设计办法,响应式设计(Responsive Design)正日益成为最受推崇的移动网页优化方式。目前,google已经正式宣布,使用了响应式设计的网站的在手机上的排名,将会比没有使用的更容易获得更高的排名。可见响应式技术已经不再是高大上的概念,在国外已经非常普及。而百度肯定也会在不久的将来采取相同的算法(百度一直这样,你懂的)

随着智能手机手机的普及,站长们发现,从手机上来的流量一点不比在PC上来的少,所以也要照顾一下手机访问者的体验。如果不进行任何优化,网站在手机上看起来就只有细小的文字和图片,网页布局也会一塌糊涂。这就意味着损失啊!!!如果你还对网站是否需要实现响应式设计存在质疑的话,相信下面的数字会让您会更加认可网站实现响应式布局的必要性。必须的!
· 86%的用户认为企业的手机网站也应该好看
· 智能手机用户的数量在2014年已经超过PC端的用户数量
· 73%的用户会同时使用多种设备(或者他们有智能手机)
· 49%的用户称:如果企业的手机网站做的不够好,往往会给人不重视用户体验的错觉
· 74%的智能手机拥有者之用手机上网
· 49%的手机用户认为企业的移动网站还有改进的空间
· 据统计目前有17%的网络流量都来自于手机
· 68%的网民表示,更喜欢用手机在那些用户友好度高的电商网站平台上进行购物
· 67%的移动设备用户反应移动网站的加载速度有待提高,响应式设计的普及迫在眉睫
总结
如果您的网站还不是响应式设计话,那么您:
已经忽视了50%的用户体验;
比您的竞争对手获取订单的概率低30%;
至少让50%的用户感觉不怎么样