网页设计中常见的五种交互设计错误
交互设计从来都不是简单的事情。可靠的交互通常需要借助对用户行为的深入分析,然后有针对性的精心策划。可是随着新的技术和新的交互模式的不断涌现,事情就变得不是那么容易了。其实大家遭遇的困境都很相似,用户已经很难被单纯炫酷的图片、流畅的悬停效果和出人意料的动效所打动,真正能让他们露出微笑的是持久、令人愉悦的交互设计和用户体验。如果你对于日常的设计中的常见的误区有所了解,自然会有意识地绕过这些坑。
为了更好的设计,我们为你简单总结了一下最常见的5种交互设计的误区。
1、过度的创意
网页设计师 绝对不缺少创意。我们希望借工作表达自己,也一直在试图寻找能让产品脱颖而出的优秀创意。但是当涉及到交互设计的时候,推陈出新并不一定总是好的,它甚至 会对你的网站和产品产生不利的影响。的确,许多用户渴求新鲜的创意,但是在操作和交互上却往往希望协调可控,所以他们更倾向于熟悉的交互。Etsy的创业 总监Randy曾经撰文探讨过这个问题,文中直言“设计师们不要在此(交互设计)自作聪明了!”在这篇文中,他详细解释了为什么你不应该走极端去设计充满大量创新交互的网页。
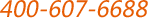
以Lotorama的网站为例子,漂亮的页面和柔和的音乐都非常的赞,但是用户进来之后会迟疑,想知道这个网站要如何操作。不要曲解我的意思,如果你是纯粹处于炫技,那么这种华丽而充满游戏性的网站绝对称得上是创意无限,但是对于普通用户而言,他们的直觉失去效果,茫然无措会成为网站浏览的障碍。

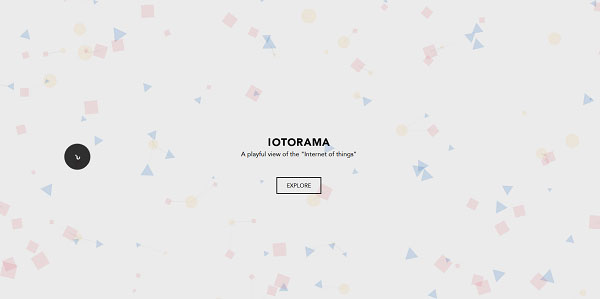
下面是另外一个案例,这个名为Safety on the Slopes 的项目是为了说明冬季运动的危险的,整个网站的设计整洁,交互也直观。网站设计也有所创新,但是同时是以用户交互直觉为先决条件,以身临其境为目标。

2、令人迷惑的交互
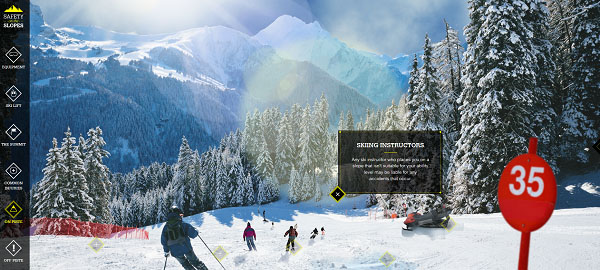
“不要自作聪明”的规则也应当应用在导航设计上。一些设计师试图运用别具一格不同寻常的名称,以活动更富有实验性的导航。比如这个Chijoff网站, 就让前来应聘的用户充满困惑。如果你是网站的访客,需要来回折腾一阵子,才能搞清楚这个名为“Co-Create”的页面实际上也就是常见的 “Services”页面。最纠结的是,即便是你将整个页面都看完之后,仍然高不清楚要怎么办,因为这个页面的底部仅仅只有一个表单,展示行业新闻,并且 仅仅提供一个注册入口!至于联系页面就更简单了,仅仅提供了一个邮政编码和一个邮件地址。总而言之,他们用各种手段让用户无法直接快速有效的联系上他们。

在看看这个案例。你猜猜看,Maison Margiela 的页面上的“Universe”这个分类是干啥的?这个炫酷的链接,实际上是链接到他们的Facebook页面的……唉。

反例当然也有,看看legworkstrdio的网站吧,他们的创意非常不错,导航清晰明确,用户也不会在导航中迷失。
3、杂乱无章
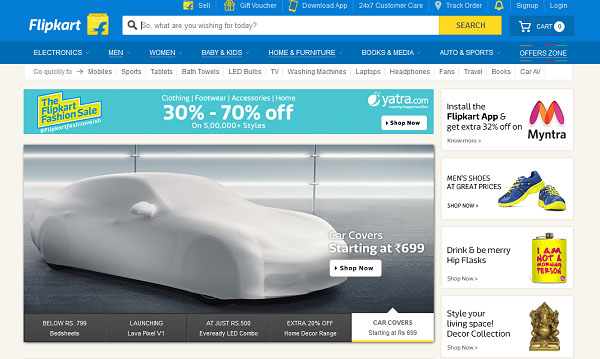
曾经有过一个阶段,设计师试图将所有的内容全都塞到一个页面当中去。虽然这个时代已经过去了,但是很多网站依然在犯这个错误,甚至在我们自己设计的时候,有时候也会身不由己地想这么做。看看这个在线商店的设计吧:

设计师试图使用简单的配色方案,但问题是页面中大大小小的框、复杂多变的字体破坏了整体的风格,用户也在大量繁复的信息中懵逼。搜索框中“那么你今天想得到什么呢?”文案还是挺时尚的,但是页面风格却完全是过时的设计。
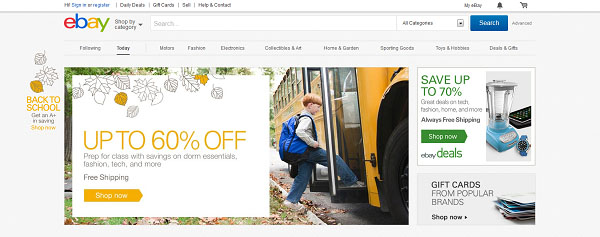
反观EBay的设计,在设计上则更为克制,保持清爽而简单的设计,凸显用户关注的内容,并且明确地提示用户下一步该怎么做。

4、要有对比度
对比度是构建视觉层次最重要的手段之一,也是让视觉元素吸引用户的绝佳方式。在网页设计中,对比度不仅仅是通过色彩来呈现的,尺寸控制、形状设计、位置调整也都能表现出对比度。
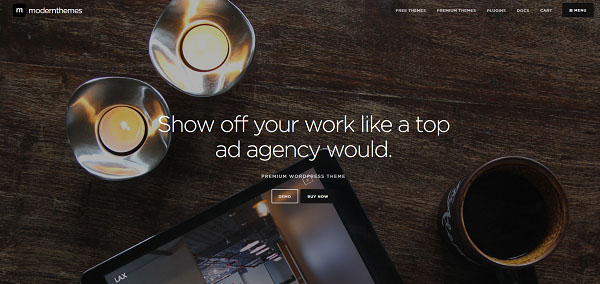
最简单也是最生动的案例,就是下面的这个网站。设计师在网站的一致性上做的颇为不错,但是相对复杂的背景和文字内容、按钮等前景元素之间的对比不明显。

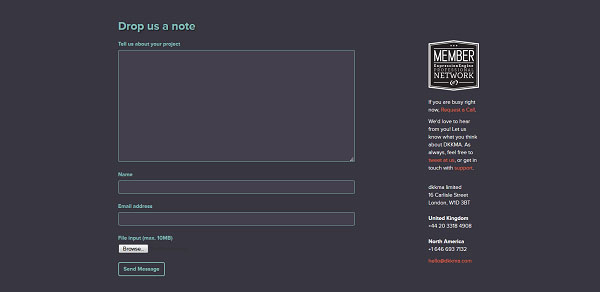
相比之下,这个网站也采用了深浅色(黑白)的对比来进行设计,但是结果却截然不同。另外,充满创意的滚动效果也引入了颇为不错的视觉效果,很酷吧?

5、忽视表单样式
表单设计其实是用户体验设计的基本组成部分之一。每个网站都有不同的设计目标,不论是销售产品、呈现信息还是提供沟通平台,然而许多设计漂亮的网站总会给你一个令人感到无聊到死的复杂表单,除了那些极其想加入会员或者想参与问卷调查的那些访客,许多用户(比如我)会直接关闭页面,离开网站。
有了JCF这样的跨浏览器解决方案之后,你就可以同丑陋的默认表单样式说再见了,你可以设计更优秀更人性化的表单那设计,来提升交互效率和用户体验。

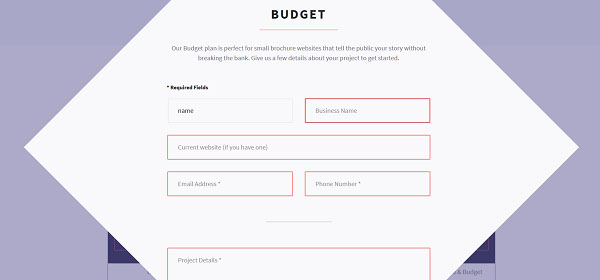
另外一个恼人的情况是,表单要求太多,想法不成熟,或者并未经过良好的测试。比如sketchybusiness.io 这个网站中,表单突出了所有的空白字段,即使有些是不需要填写的。

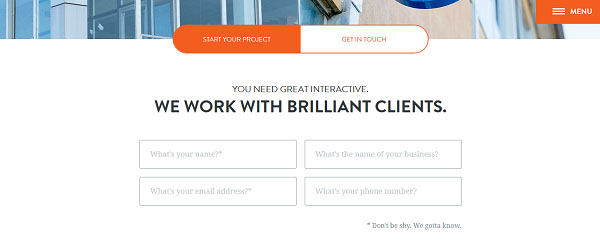
反观mostlyserious.io的表单设计,你会喜欢表单中的鼠标悬停提示。另外,其中“Don’t be shy”的提醒为整个表单增添了人性化的元素。

结语
网站并不是做好了就够了,你还需要多加测试!有许多问题并不是意料之中的。用户会在哪里碰到问题?导航中的设定是否符合用户的意识?视差效果和内置 的视频是否能够流畅加载?让用户参与测试最大的好处是你真的开始拥有用户的视角,而非你自己的脑补,了解实际的需求,才能有所改进。不要试图限制你的创造 力,但是也不要忘记基本的原则,这样才能在不为用户带来困惑和沮丧的同时,给予他们惊喜。